Front-end
Como programador front-end, eu me especializo na criação e desenvolvimento da interface do usuário de um website (criação de sites).
ver projetosDesenvolvedor front-end
Sou programador web front-end estou desenvolvendo interfaces legais a mais de 3 anos além de programador eu também sou criador de conteúdo em algumas plataformas, veja meus últimos trabalhos.
+25
Clientes
satisfeitos
+35
projetos
terminados

Front-end
Como programador front-end, eu me especializo na criação e desenvolvimento da interface do usuário de um website (criação de sites).
ver projetosManutenção de sites
Melhore o layout do seu site tornando ele + atrativos para os clientes, aumente vendas e esmague seus concorrentes. Deixa comigo a manutenção do seu website.
ver projetosSEO
Torne o seu negócio + visível + acessível aos seus clientes melhorando a sua posição nas pesquisas dos motores de buscas.
ver projetossobre mim
Meu nome é Matheus Luís Manuel e sou
programador front-end há mais de 3 anos, desde sempre eu venho desenvolvendo e melhorando interfaces
dinâmicas que impactam positivamente a experiência de vidas de pessoas comuns.
Hábil em
codificar produtos e melhorar, criativo, orientado a resultados sempre procurando melhorar a experiência
dos usuários/clientes.

html
css
javascript
api
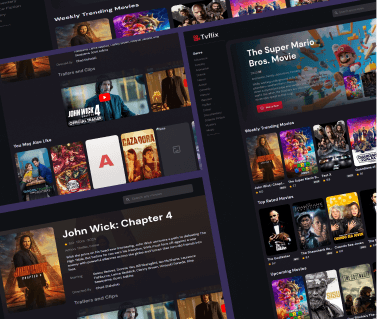
TVflix
A TVflix é uma plataforma online de filmes com informações sobre atores, lançamentos, trailers e recursos de interação e pesquisa. Desenvolvida com html, css, javascript e api do tmdb, também conta com apoio do Youtube.
Visualizar projeto
html
css
javascript
api
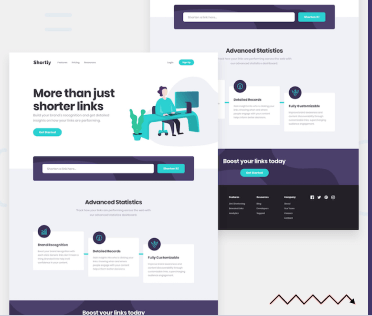
Shortly - Encurtador de link
O Shortly é um website com encurtador de links desenvolvido por mim usando HTML, CSS, Javascript e API. Esse projeto me ajudou a aprimorar minhas habilidades em programação por meio do desafio do Front-end Mentor.
Visualizar projeto
html
css
javascript
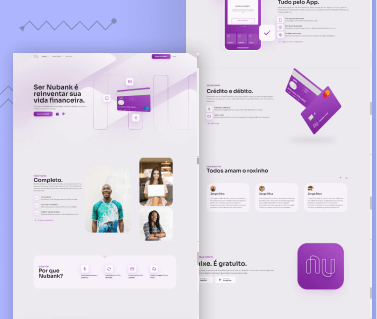
nubank redesign
Neste projeto Fiz uma landing page de redesign para o banco Nubank usando html, css e javascript e usei algumas libs para ajudar no processo de desenvolvimento do site que o site conta com animações e slides. Desenvolvi o projeto durante um curso online.
Visualizar projeto
html
css
javascript
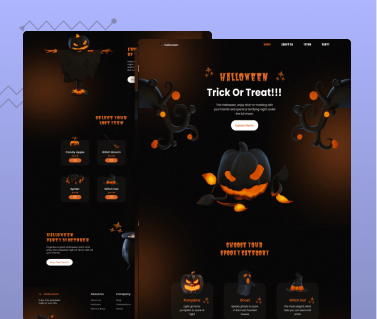
website halloween (lp)
Nesse website foi uma landing page na temática de halloween com images e design legais que é possivel ver algumas informações sobre alguns objetos usado no halloween pra fazer aquele efeito em que as coisas vão aparecendo eu usei uma biblioteca javascript.
Visualizar projeto
html
css
javascript
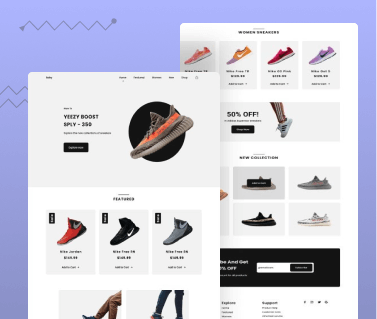
landing page e-commerce de roupas
Aqui nessa landing page de um e-commerce de roupas eu fiz ela com ajuda no youtube e na landing page você vai encontrar informações como o nome dos produtos, coleções, preços dos produtos e para finalizar eu coloquei um footer.
Visualizar projeto
html
css
javascript
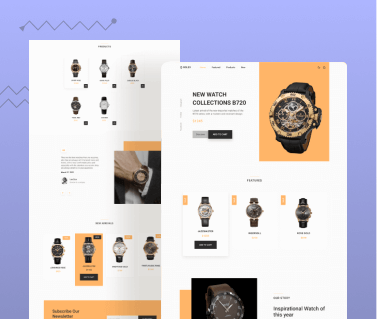
lp - website de relógio responsivo
Mais uma landing page mas agora para o mercado de relógios, esse site é muito minimalista,moderno e simples para qualquer pessoa poder navegar sem problemas, no site você vai encontrar informações sobre os relógios que a loja vende.
Visualizar projeto
html
css
javascript
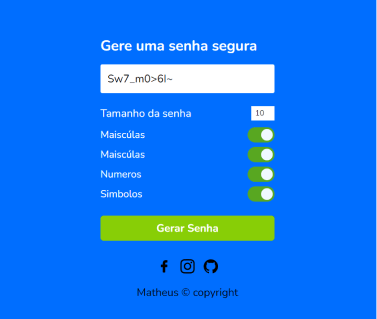
gerador de senha
gerador de senha. Este site serve parar gerar senhas seguras para deixar a suas senhas mais seguras, permitindo personalizar o tamanho e a inclusão de letras maiúsculas, minúsculas, números ou símbolos.
Visualizar projeto
html
css
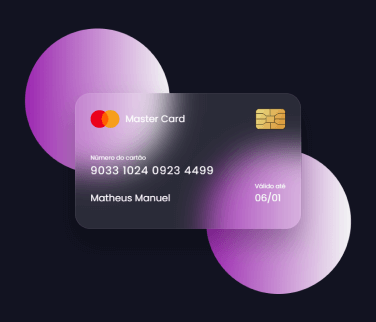
Flip card credit
Nesse projeto eu fiz um flipping card UI design em HTML e CSS | Cartão de crédito com Hover Animação que ele faz uma animação na hora q ele vai virar o cartão e ainda + no design do card eu usei Glassmorfismo.
Visualizar projeto
html
css
javascript
gerador de codigo qr
gerar código qr agora ficou muito mais fácil! Com essa ferramenta basta uma url ou texto e você vai ter o código qr na palma da sua mão. Eu fiz ela usando html,css e javascript.
Visualizar projeto
html
css
javascript
website nft
Apolo nft é um website responsivo do estilo de landing page de peças do mercado de nft, que também têm haver com moedas virtuais como bitcoins feito com html,css e javascript.
Visualizar projeto
html
css
javascript
dashboard
Fiz esse dashboard como prática para aprimorar minhas habilidades em programação e nele é possível visualizar informações relevantes sobre clientes, produtos e outros, além de gráficos e tabelas que tornam a experiência ainda mais impressionante.
Visualizar projetoEle conseguiu capturar todas as minhas ideias e transformá-las em um site incrível, que me surpreendeu desde o primeiro momento. Além disso, foi muito paciente e prestativo.
Conheça a nosso metodologia de trabalho deste o primeiro contato com o cliente até a entrega do seu website.
1. Briefing
essa etapa envolve uma reunião com o cliente para compreender qual é o propósito do site, quem é o público-alvo, quais são suas preferências de design, funcionalidades específicas desejadas, entre outros aspectos relevantes.
2. Pesquisa e doc
após compreender as necessidades do cliente, é hora de começar fazendo as pesquisas e documentação de concorrentes, público-alvo para assim tomar decições acertivas para realmente deixar o projeto incrível.
3. Wireframe
depois de ter todas os dados da pesquisa na mente eu vou começar começar criando um esboço simples do site para criar uma estrutura do site e validar as ideias e no wireframes não contam com detalhes como cores, fontes, ícones e imagens
4. Design
A etapa de design é uma das fases mais importantes em um projeto web, pois é nela que são criados os elementos visuais que irão compor a aparência e a identidade do site ou aplicação web.
5. Desenvolvimento
é nessa parte que a ideia começa a se tornar realidade. Nesta fase, é necessário ter um planejamento completo, com todas as funcionalidades que o site ou aplicativo precisa ter, além de um design atrativo e fácil de usar por parte dos usuários.
6. Testes e ajustes
Essa etapa envolve testar o site ou aplicação, identificar problemas e ajustá-los. Os testes devem ser cuidadosamente planejados para cobrir todas as funcionalidades do site, incluindo recursos específicos do usuário.
7. Lançamento
A fase de lançamento em um projeto web é crucial e deve ser planejada com antecedência. Ela é o momento em que o site ou aplicativo finalmente se torna público e começa a ser utilizado pelos usuários.
8. Entrega do site
A entrega do site é quando todo o trabalho concluído é finalmente entregue ao cliente ou ao usuário final. Essa é uma das etapas mais importantes e críticas do projeto, pois é nesse momento que o cliente finalmente poderá ver o produto final em ação.
Quer colocar o seu projeto online para impactar os seus clientes? deveriamos conversar pode deixar que eu organizo tudo!